
Personally, Texts did not fit my preferred writing style and was quirky to me in how it processes styles and hides the raw markup as I type it.
#TYPORA PAGE BREAK PDF#
Other advanced features are support for Unicode, OpenType fonts, and presentation mode.Įxporting to PDF also requires an install of XeLaTeX. It includes Tex for math formulas, and some special handling of ad-hoc hyperlinks, footnotes, and tables. Texts caters more to WYSIWYG users who want to export their documents into PDF, Word, HTML5, ePUB, etc. Texts uses Pandoc, which means Pandoc must be installed for certain features to work. This is down from $30 in my previous review.
#TYPORA PAGE BREAK TRIAL#
It starts with a trial and then costs $19 for each user in a team or as a single license.
#TYPORA PAGE BREAK CODE#
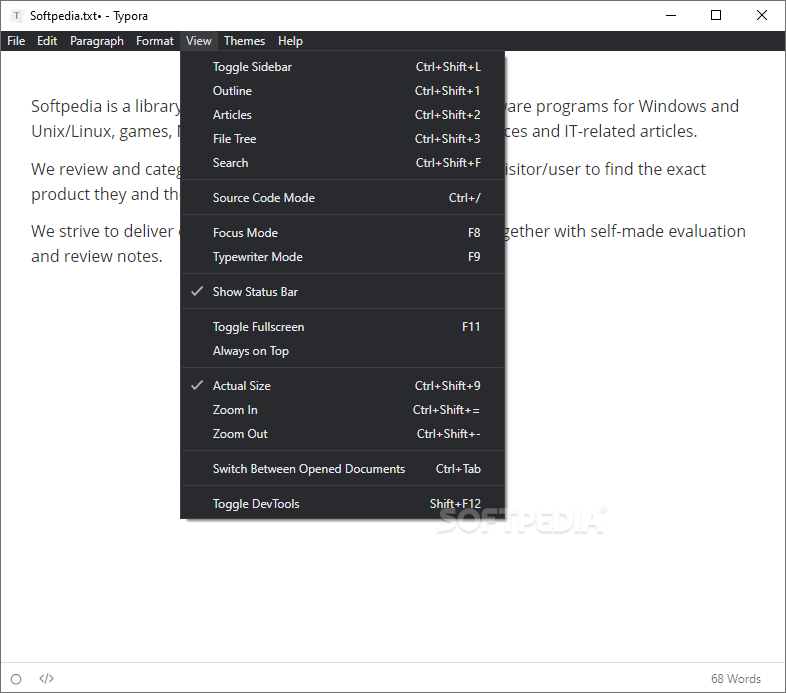
This is the only editor in this lineup that hides the syntax code from you. You don’t see raw code in Texts, as it formats the code in traditional WYSIWYG style. There is one simple toolbar that can be toggled on or off. It has a clean, single-pane interface with no live preview. Texts is a Windows and Mac editor that looks a bit like the Windows editor Notepad. In no particular order, here are my opinions after using each editor for some time. syntax helpers, toolbars, shortcut keys, etc.syntax highlighting and/or WYSIWYG features.I found these to be the primary feature differences in the editors: My focus here is just on apps you can run on your Windows machine.

In this article, I won’t be reviewing online editors such as Dillinger, Markable or StackEdit. During my testing of these seven tools, it became clear that no two did things the same way, leaving me with little more than general opinion on which I like best. These apps are quite different from each other in how they look and feel. The point is, make sure the editor you choose supports the specific syntax you want to work with most! Multiple Editing Styles A couple of the editors below support it, and I have hopes we’ll get a common universal standard some day to avoid having so many flavors. SitePoint itself asks authors to use classic Markdown for article submissions and links to the main project’s website here for learning it.Īn initiative to make an official specification comes from CommonMark. No single program covers every style and syntax of Markdown, but you’ll always get the basic Markdown syntax as a starting point.
#TYPORA PAGE BREAK FREE#

Large websites tend to tweak it with additional customizations, and so you’ll also hear names like “Vim-Flavored-Markdown” and “GitHub-Flavored Markdown”. Forks include PHP-Markdown, PageDown, Parsedown, and Pandoc, to name a few. There are many “flavors” (variations or extensions) of Markdown, with varying names, due to the creators not wanting anybody to use the “Markdown” name for their projects. It’s cross-platform, easy to understand, and easy to collaborate on. It is commonly used in modern CMSs, forums, and authoring tools. Markdown has become the standard text markup language on the web. This popular article was updated in 2017, covering the newest Markdown editors for Windows and reviewing how some older ones have fared over time.


 0 kommentar(er)
0 kommentar(er)
